121. Datenübergabe von Phonegap an Webseite
Einleitung
Kaum ein paar Tage auf Phonegap und schon ist
der Sternenhimmelstuermer
mal wieder im Web führend. Im letzten Kapitel stellte der
Sternenhimmelstuermer vor, wie man mit Redirect den User auf eine andere Webseite führt
und dort beliebig mit PHP und anderen Sprachen werkelt.
Richtig lustig wird das jedoch erst, wenn man z. B. Geodaten vom Handy
abgreift und diese dann auf seine Webseite zur weiteren Bearbeitung
umleitet. Das ist kein Problem, wenn man sich mit verschiedenen Arten
von Storage-Modellen auseinandersetzt.
Der Sternenhimmelstuermer bastelte aus dem Code von noch html4
Seiten von self-html aus dem letzten Link eine Lösung für
HTML5 zusammen. Das Prinzip: Auf dem Webserver liegt ein Javascript und
eine Empfangsseite. Auf dem Handy wird die Indexseite zur Sendeseite
umstrukturiert mit einem Verweis zum Javascript auf dem Server. Geht
natürlich auch anders über userdata beim Internetexplorer und allgemein
über Dom Storage...
Wollen Sie das ausprobieren, so können Sie das mit Phonegap und dem JS
und einer Empfängerseite auf dem Server dieser Webseite dieses mit
Internetverbindung nachvollziehen - das ist absolut ungefährlich!
Gefährlich hingegen ist es, wenn Sie ungesichert wichtige Daten als
Amateur durch das Internet jagen! Lesen Sie dazu auch den obigen Link
über Storage.
Inhaltsangabe
Code und Erklärung der Index.html
von Phonegap im Ordner www
Erklärung der Index-Seite
von Phonegap Schritt für Schritt
Dokument 2 und 3 auf der Sternenhimmelstuermerseite
Demo auf dieser Webseite für Leute, die kein Visual
Studio 2010 Express und Phonegap haben
Fazit
Code und Erklärung der Phonegap Index.html
Nach der Eingabe von Werten in der Demo wird für das
Webseitenjavascript durch den Run-Button mit den Übergabewerten aus den
Inputfeldern gefüllt und verbleibt für die darauf geladene
Webseite im Storage. Die Webseite wird im Emulator geladen und
fragt die Werte ab und zeigt Sie in dieser echt harmlosen Variante auf
der Webseite im Phone an. Im Normalfall würde die geladene Webseite
dann mit PHP weiterbearbeiten - entweder zum Wohle des Nutzers oder bei
böswilligen Menschen einfach, um Ihre Daten abzugreifen -:)
Wir haben also drei erstellte Dokumente:
Auf der Index-Seite von Phonegap im Ordner www fügen Sie folgenden Code,
so wie er ist, ein. Die beiden roten Adressen sind valide Adressen auf
der Sternenhimmelstuermerseite:
<!DOCTYPE HTML>
<HTML>
<head>
<title>Wertübergabe
mittels window.name - Sendendes Dokument</title>
<meta name="viewport"
content="width=device-width, height=device-height, initial-scale=1.0,
maximum-scale=1.0, user-scalable=yes;" />
<title>Employee
Directory</title>
<link rel="stylesheet"
href="master.css" />
<script
type="text/javascript">
</script>
</head>
<body>
<script
type="text/javascript" src="http://www.sternenhimmelstuermer.eu/storage.js"></script>
<script
type="text/javascript">
function
sichern () {
storage.set("benutzername",
document.forms.formular.elements.benutzername.value);
storage.set("password",
document.forms.formular.elements.password.value);
location.href
= "http://www.sternenhimmelstuermer.eu/empfaenger.html";
}
</script>
<form name="formular"
action="" onsubmit="sichern(); return false;">
<p>Geben Sie ein streng geheimes Password und Benutzernamen
ein!</p>
<p>
<label for="benutzername">Benutzername:</label>
<input type="text" name="benutzername" id="benutzername"
size="25"></input>
</p>
<p>
<label for="password">Password:</label>
<input type="text" name="password" id="password"
size="25"></input>
</p>
<p>
<input type="submit" value="Senden"></input>
</p>
</form>
</body>
</HTML>
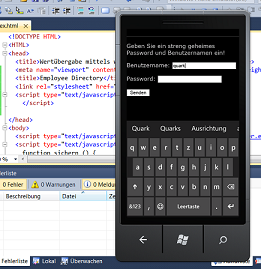
Danach können Sie den Emulator bereits laden und die Dateien ausführen:

Emulator von der Microsoft Corporation Visual Studio 2010 Express
Sie geben bei Benutzername und Password irgendwelche Quatschdaten ein
und betätigen die Sendetaste
Die folgenden Dokumente werden erklärt, aber die brauchen Sie nicht zu
erstellen. Die werden nach Betätigung der Entertaste geladen...
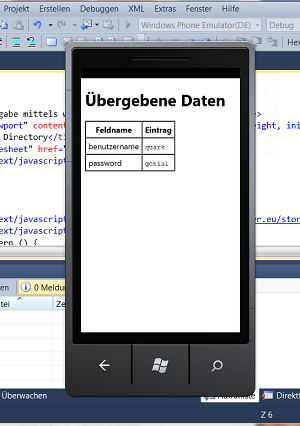
Das sieht dann so aus:

Emulator von der Microsoft Corporation Visual Studio 2010 Express
So sieht dann die geladene
Sternenhimmelstuermerseite aus, in der
Ihre eingegeben Daten sind...eine Interverbindung muss bestehen.
Können Sie natürlich auch mit der Demo auf dieser Seite nachvollziehen - ist derselbe Code.
----
Erklärung der Index-Seite
von Phonegap Schritt für Schritt
<head>
<title>Wertübergabe
mittels window.name - Sendendes Dokument</title>
<meta name="viewport"
content="width=device-width, height=device-height, initial-scale=1.0,
maximum-scale=1.0, user-scalable=yes;" />
<title>Employee
Directory</title>
<link rel="stylesheet"
href="master.css" />
<script
type="text/javascript">
</script>
Der erste Teil des Headbereiches ist bloß für eine korrekte Darstellung
nach Vorgabeformat - uninteressant. Das Master.css müßte im www - Ordner von Phonegap
vorliegen.
<body>
<script
type="text/javascript" src="http://www.sternenhimmelstuermer.eu/storage.js"></script>
<script
type="text/javascript">
function
sichern () {
storage.set("benutzername",
document.forms.formular.elements.benutzername.value);
storage.set("password",
document.forms.formular.elements.password.value);
location.href
= "http://www.sternenhimmelstuermer.eu/empfaenger.html";
}
</script>
Im ersten Teil des Bodys liegt das eigentliche Skript. Dieses wird
ausgeführt und lädt den storage für die Internetseite (<script type="text/javascript"
src="http://www.sternenhimmelstuermer.eu/storage.js"></script>).
Das zweite Script bestimmt die Zusammensetzung des Storage, die
auf der Sternenhimmelstuermerseite im Empfaenger.html wiedergegeben
werden. Das findet also auf der Webseite statt -:)
<form name="formular"
action="" onsubmit="sichern(); return false;">
<p>Geben Sie ein streng geheimes Password und Benutzernamen
ein!</p>
<p>
<label for="benutzername">Benutzername:</label>
<input type="text" name="benutzername" id="benutzername"
size="25"></input>
</p>
<p>
<label for="password">Password:</label>
<input type="text" name="password" id="password"
size="25"></input>
</p>
<p>
<input type="submit" value="Senden"></input>
</p>
</form>
Der Rest des Codes ist ein einfaches Formular, wo Sie am besten Ihre
Bankverbindung und ein Password eingeben -:) Nein, natürlich nur
irgendeinen Quarktext. Interessiert den Sternenhimmelstuermer nicht, da
er keinen Zugriff auf die Daten hat...
Also geben Sie in Phonegap in die zwei Felder irgendwelche Namen ein,
betätigen die Sendetaste und der Code wird im storage ihres Browsers
für die Ausgabeseite aufbereitet und als Webseite des
Sternenhimmelstuermers angezeigt...
------
Dokument 2 und 3 auf der
Sternenhimmelstuermerseite
2. storage.JS , liegt
bei der Sternenhimmelstuermerseite, brauchen Sie nicht zu erstellen.
var storage = new function () {
/* ---------
Private Properties --------- */
var
dataContainer = {};
/* ---------
Private Methods --------- */
function
linearize () {
var string = "", name, value;
for (name in dataContainer) {
name = encodeURIComponent(name);
value =
encodeURIComponent(dataContainer[name]);
string += name + "=" + value +
"&";
}
if (string != "") {
string = string.substring(0,
string.length - 1);
}
return string;
}
function read
() {
if (window.name == '' || window.name.indexOf("=") ==
-1) {
return;
}
var pairs = window.name.split("&");
var pair, name, value;
for (var i = 0; i < pairs.length; i++) {
if (pairs[i] == "") {
continue;
}
pair = pairs[i].split("=");
name =
decodeURIComponent(pair[0]);
value =
decodeURIComponent(pair[1]);
dataContainer[name] = value;
}
}
function
write () {
window.name = linearize();
}
/* ---------
Public Methods --------- */
this.set =
function (name, value) {
dataContainer[name] = value;
write();
};
this.get =
function (name) {
var returnValue = dataContainer[name];
return returnValue;
};
this.getAll =
function () {
return dataContainer;
};
this.remove =
function (name) {
if (typeof(dataContainer[name]) != undefined) {
delete dataContainer[name];
}
write();
};
this.removeAll = function () {
dataContainer = {};
write();
};
/* ---------
Construction --------- */
read();
};
Das wird bei self-html erklärt. Grob gesagt erstellt dieses
Javascript einen Container, in dem Variablen (Ihre Eingaben) sind.
Dieser Container wird im Browsergedächtnis geparkt - für die Webseite
des Sternenhimmelstuermers. Im Empfaenger.html
auf dieser Webseite wird der Container entleert und die im Browser
gespeicherten Daten platziert. Dazu muss natürlich die Empfängerseite
aufgerufen worden sein.
3. empfaenger.html auf
dem Sternenhimmelstuermerserver (die müssen Sie nicht eingeben, da Sie
bereits existiert.)
Quellcode
<!DOCTYPE HTML>
<html>
<head>
<title>Wertübergabe
mittels window.name - Empfangendes Dokument</title>
<script
type="text/javascript" src="storage.js"></script>
<script
type="text/javascript">
var liste = storage.getAll();
</script>
<meta name="viewport"
content="width=device-width, height=device-height, initial-scale=1.0,
maximum-scale=1.0, user-scalable=yes;" />
<title>Employee
Directory</title>
</head>
<body>
<h1>Übergebene
Daten</h1>
<table border="1"
cellpadding="5" cellspacing="0">
<tr>
<th>Feldname</th>
<th>Eintrag</th>
</tr>
<script
type="text/javascript">
for (var eigenschaft in
liste) {
document.write(
"<tr><td>" + eigenschaft + "</td>" +
"<td><code>" + liste[eigenschaft] +
"</code></td></tr>"
);
}
</script>
</table>
</body>
</html>
Ist ein einfaches HTML5 Dokument (<!DOCTYPE
HTML>). Dieses zieht beim Laden die Daten aus dem Storage des
Javascripts (<script
type="text/javascript" src="storage.js"></script>).
Mit dem Befehl <script
type="text/javascript">;var
liste = storage.getAll();;</script>wird
der gesamte Inhalt des Storages gezogen. Das ist das entscheidende
Skript im Headbereich.
<meta name="viewport"
content="width=device-width, height=device-height, initial-scale=1.0,
maximum-scale=1.0, user-scalable=yes;" />
<title>Employee
Directory</title>
Die Zeilen fügte der Sternenhimmelstuermer ein, damit der Phone 7
Emulator den Text in eine vernünftige größe skaliert...
Im Body wird eine Tabelle angezeigt - zweispaltig: Die Überschriften
sind Feldname und Eintrag:
<table border="1"
cellpadding="5" cellspacing="0">
<tr>
<th>Feldname</th>
<th>Eintrag</th>
</tr>
Darunter füllt das Javascript beliebig viele Reihen (<tr>) mit
dem Inhalt des Javascript-Storages.
<script
type="text/javascript">
for (var eigenschaft in
liste) {
document.write(
"<tr><td>" + eigenschaft + "</td>" +
"<td><code>" + liste[eigenschaft] +
"</code></td></tr>"
);
}
</script>
Das ist der entscheidende Teil, mit dem der Storage dargestellt wird. Die
Eigenschaften der Liste des Stores werden Zeilenweise reingeschrieben.
Nichts verstanden? Ist ja auch kompliziert. Ihr Phonegapbrowser
verschiebt lediglich ihre Eingaben auf ein WEB-Dokument. Das könnte mit
PHP die Eingaben nun weiterbearbeiten...
Demo auf dieser Webseite für Leute, die
kein Visual Studio 2010 Express und Phonegap haben
Die läuft auf der Sternenhimmelstuermerseite: Die beiden Dateien http://www.sternenhimmelstuermer.eu/storage.js und http://www.sternenhimmelstuermer.eu/empfaenger.html
existieren ja Real auf dieser Webseite.
Was liegt also näher, als den Code des Senderdokumentes hier zu
integrieren. Sobald Sie irgendwelche Quatscheingaben gemacht haben und
die Sendetaste gedrückt haben, werden Ihnen auf der Empfängerseite
die Eingaben angezeigt. Mit der Zurücktaste des Browsersfensters kommen
Sie dann wieder zurück. So wäre der Code übrigens nach alten
Spezifikationen nur anwendbar - nämlich nur auf einer Webseite...
Demo
Das mit dem streng geheimen Password ist nur ein Witz!!! Ist nur eine
Anspielung darauf, wie man wichtige Daten auf andere Seiten posten
kann, ohne es zu merken...
In der Realität würde der Sternenhimmelstuermer über ein Javascript in
Phonegap z. B. ihre Position über Geodaten abgreifen und die dann per
der ersten Hälfte dieses Javascripts an sich versenden, um dann die
Geodaten zu verarbeiten. Sie würden davon nichts merken . Da der
Sternenhimmelstuermer einer der Guten ist, würde er dann z. B.
eine Google-Map mit deren Api kreieren, die Sie dann in Ihrem
Smartphone auf der Empfängerseite betrachten könnten - genauso gut
könnten die Daten dann natürlich von halbseidenen Firmen
gespeichert werden und ein Bewegungsprofil von Ihnen erstellt werden...
Fazit
Das Übertragen von Daten aus Phone 7 ist in den sehr realitätsnahen
Sandkastenspielen des Sternenhimmelstuermers echt easy.
Sie brauchen also nicht Titanium und Co., um PHP anzuwenden. Die
Eingaben könnten nun abgegriffen werden. Einige User werden jetzt
aufschreien, dass es eigentlich ein Unding ist,
Daten vom Handy so einfach abzugreifen. Da werden die Bedenken durch
den Sternenhimmelstuermer zu 100 % unterstützt.
Dieser könnte mit einer einfachen APP nach einigen Tagen Testzeit auf Phonegap:
- Cookies setzen,
- Werbung einbinden
- Viren transferieren
- beliebige Daten auslesen und sich ihre Position posten...zwar nicht bequem über E-Mail, aber über einen Server in der
Südsee-:)
- sie durch gefakte Angaben zur Eingabe wichtiger Passwörter verleiten
Phonegap ist ein echt lustiges Spielzeug...
Deshalb hier mal eine ernstgemeinte Warnung: Passt in den Shops
höllisch auf Codes auf - Eure Smartphones sind eine echt easy
Angriffsfläche. Nutzer sollten immer ein wenig darauf achten, welche
Rechte die Apps anfordern.
Die oftmals geforderte ganze Palette ist unnötig und rechtlich schwer
bedenklich...
Ist das jetzt rechtlich bedenklich, so etwas zu veröffentlichen? Ne,
die HTML5 Spezifikationen sehen einen regen Gebrauch des Storage vor.
Früher hingegen war es gegen die offizielle Politik, Javascript webseitenübergreifend einzusetzen.
Die App- Industrie wird jedenfalls regen Gebrauch der Storage Modelle
betreiben. Vieles davon ist Fortschritt und Verbesserung für den User -
aber die negative Seite dürfte noch den einen oder anderen Schock in
der Öffentlichkeit auslösen.
Mit C# ist es natürlich viel einfacher die Daten von Ihrem Smartphone
zu posten...
Die harten Programmierer brauchen nicht so viele Krücken wie der
Sternenhimmelstuermer...
Der Sternenhimmelstuermer sehnt sich nach einer Lösung a la Gadgets -
von denen konnte man den Quellcode prüfen. Als User eines Smartphones
hingegen wissen Sie nicht was gerade abläuft, haben in der Regel keine Firewall,
Antivirenprogramm...
Ob Phonegap, Titanium und...an sich clean sind, wäre eigentlich auch
eine interessante Diskussion Wert. Hinter Phonegap steht Adobe, waren
und sind die nicht schon lange Zeit durch eine undurchsichtige
Flash-Cookie-Politik im Zusammenhang mit dem Flashplayer in der öffentlichen Diskussion?
Rein theoretisch würden vier versteckte Zeilen in Phonegap ein
ausgiebiges Cookie-Management ermöglichen, aber so was würden die
selbstverständlich nie tun....
Der Sternenhimelstuermer wird noch eins zwei weitere Artikel schreiben,
ist aber auf die Dauer langweilig im Sandkasten der Microsoft
Corporation...